
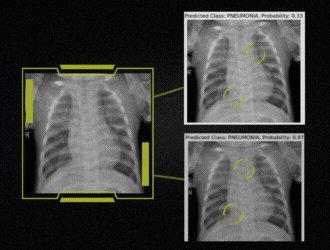
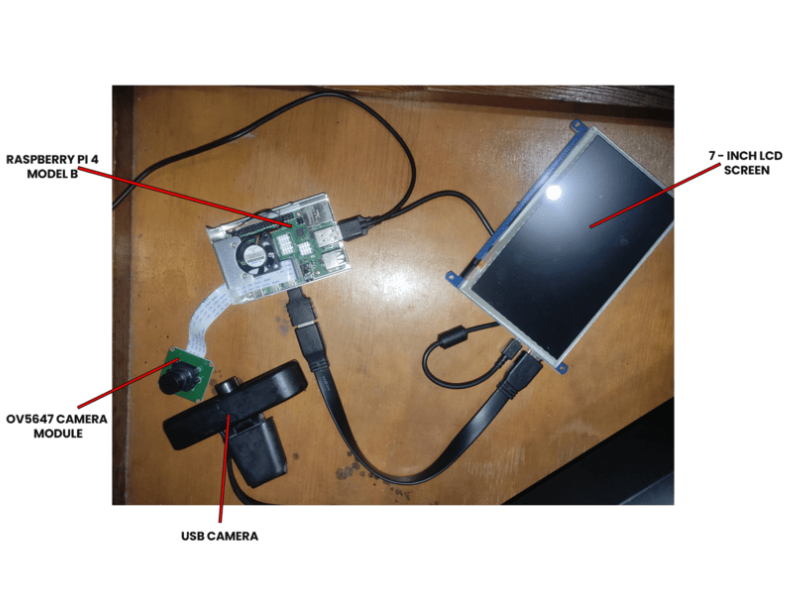
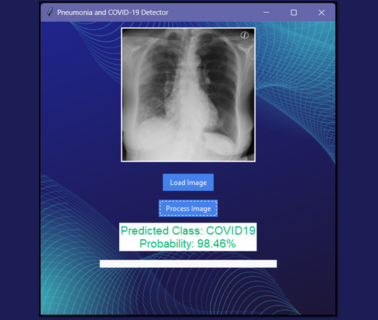
Computer Engineering Thesis
IEEE Thesis Publication
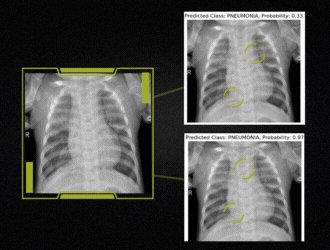
Computer Engineering Thesis
IEEE Thesis Publication

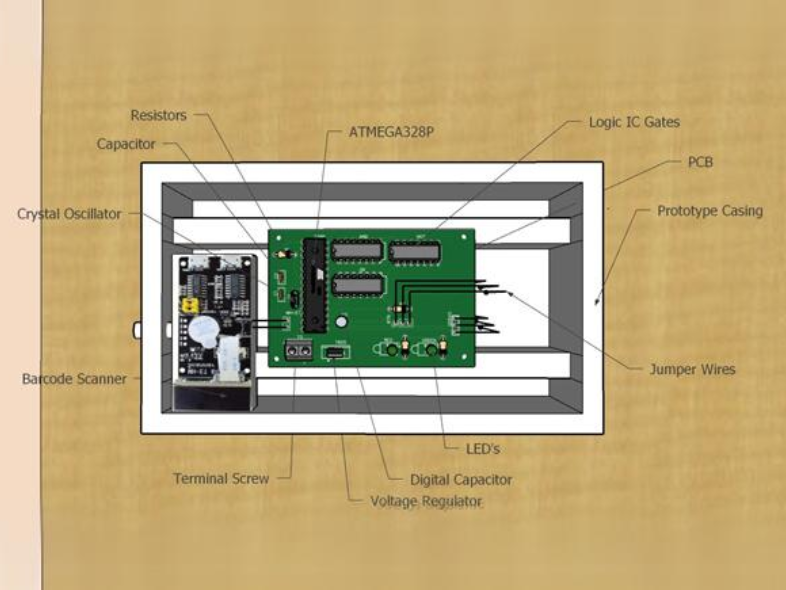
Computer Engineering Design
University Project
Computer Engineering Design
University Project

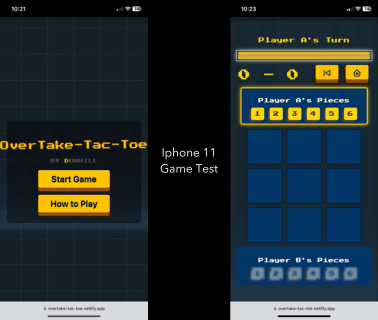
Overtake-Tac-Toe Game
Simple React.JS Game Development
Overtake-Tac-Toe Game
Simple React Game Development

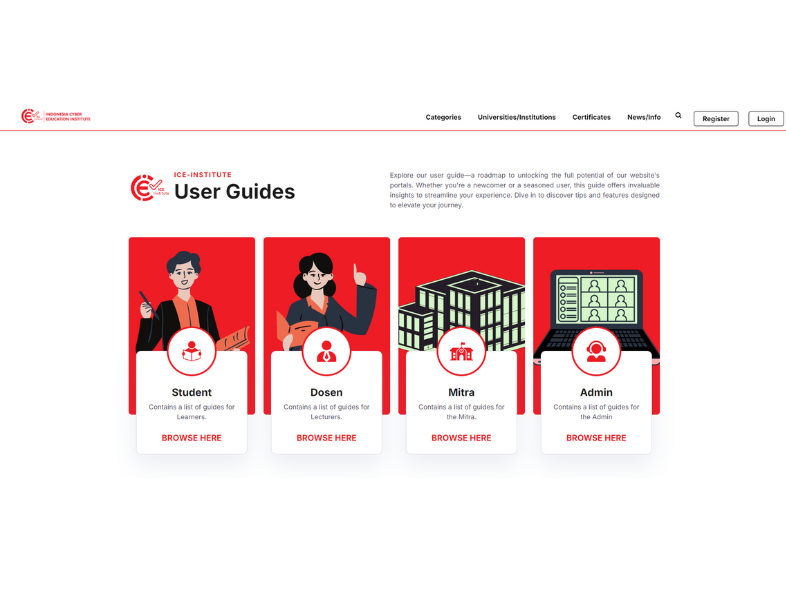
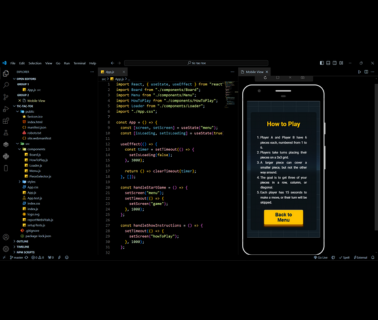
User Guide Page for ICE-I
UI/UX Development
User Guide Page for ICE-I
UI/UX Development

More Projects Are Coming
Stay Tuned